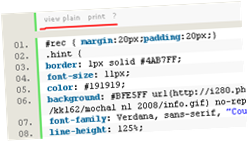
Banyak cara untuk menampilkan tulisan script html. Namun SystaxHighlighter yang tercantik.
 Bukan hanya tampilannya yang bagus, namun juga pungsinya sangat memudahkan. terutama kita tidak perlu mencopy paste code yang kita perlukan dengan cara di block, namun cukup pilih tiga pilihan yang tersedia, apakah di tampilkan secara jendela popup, copy to clipboard atau di print.
Bukan hanya tampilannya yang bagus, namun juga pungsinya sangat memudahkan. terutama kita tidak perlu mencopy paste code yang kita perlukan dengan cara di block, namun cukup pilih tiga pilihan yang tersedia, apakah di tampilkan secara jendela popup, copy to clipboard atau di print.
Langkah pertama untuk membuat code snippets SystaxHighliter ini, buka edit html kemudian cari kode ini pada template kita.
<!-- end outer-wrapper –>
Setelah ketemu masukan di bawahnya script ini.
<link href='http://www.geocities.com/jaloea/jaloee/SyntaxHighlighter2.css' rel='stylesheet' type='text/css'/>
<script language='javascript' src='http://www.geocities.com/jaloea/jaloee/shCore.txt'></script>
<script language='javascript' src='http://www.geocities.com/jaloea/jaloee/shBrushCss.txt'></script>
<script language='javascript' src='http://www.geocities.com/jaloea/jaloee/shBrushJScript.txt'></script>
<script language='javascript' src='http://www.geocities.com/jaloea/jaloee/shBrushXml.txt'></script>
<script language='javascript'>dp.SyntaxHighlighter.BloggerMode();
dp.SyntaxHighlighter.ClipboardSwf = 'http://www.geocities.com/jaloea/catut/clipboard.swf';
dp.SyntaxHighlighter.HighlightAll('code'); </script>
Untuk mempublisnya pada area postingan, gunakan setiap menulis code html atau script di sertai dengan tag html seperti di bawah ini.
<pre name="code" class="Html">Kode HTML/CSS/javascript </pre>
Sumber:
Code Goggle by alex.gorbatchev
Terj Ind ; Subagya Blog



waa... di sebut lagi kang heheheheh kayanya memang belum banyak yang tahu kang syntaxhighliter.. wekekekek jadi malu saya
ReplyDelete