......
I'll send an S.O.S. to the world
I'll send an S.O.S. to the world
I hope that someone gets my
I hope that someone gets my
I hope that someone gets my
Message in a bottle,
Message in a bottle,
.......... ( The Police - Sting. )
Seperti yang telah saya tulis kemarin, saya ingin sharing sedikit pengetahuan saya tentang meredesain layout blogspot. Namun binggungnya minta ampun karena saya tidak tahu harus memulai dari mana.
Akhirnya setelah melewati komtemplasi di kamar mandi, saya memutuskan untuk mengawali tulisan ini dengan praktek langsung membuat sebuah blog, dengan asumsi praktek langsung biasanya lebih semangat untuk di kerjakan.
Blog yang akan kita buat ini sangat sederhana , layout-nya saya bikin seperti sebuah botol. Jika group band the police mempunyai syair lagu " Massage In A Bottel " maka nantinya kita mempunyai " Blog In A Bottel" .
Untuk melihat hasil saudara bisa lihat di SINI.
Install Minima Template
Template yang akan kita redesain layoutnya adalah template minima yang sudah tersedia dalam blogspot.
Jadi yang pertama sekali buatlah sekarang sebuah blog baru !
menurut tata cara dan upacara seperti biasanya kita membuat blog baru dengan memilih layout template minima, atau saudara bisa mendonlotnya xml minima di sini.
Setelah beres membuat blog baru sekarang kita mulai mengedit-editnya.
Memulai Mengedit.
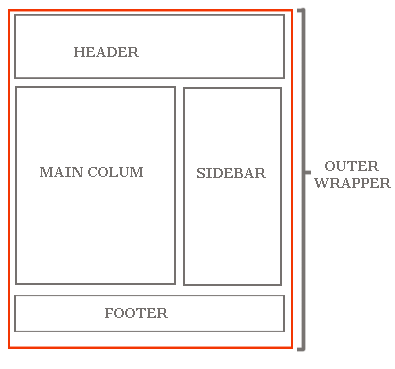
kurang lebih seperti gambar Inilah struktur kolom template minima.
BODY
OUTER WRAPPER
- header
- Main Colum ( content )
- Sidebar
- Footer
Dengan struktur seperti di atas, maka kolom header, main colum, sidebar dan footer ukurannya tergantung dari Outer Wrapper.
tidak mungkin kita merubah lebar header atau footer tampa merubah dulu lebar Outer Wrapper-nya.
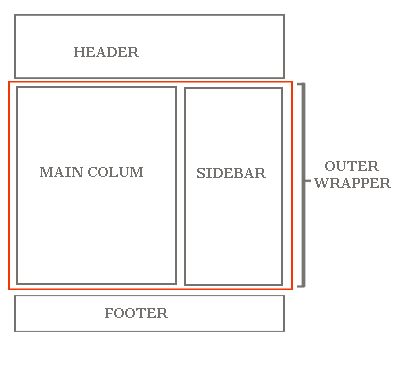
Nah dalam kasus membuat layout " Blog In A Bottel ", saya kepingin header dan footer-nya merupakan kolom yang independen tampa di pengaruhi oleh ukuran Outer Wrapper-nya.
Outer Wrapper hanya membingkai bagian main colum dan sidebar seperti gambar di bawah.
Caranya :
Dalam halaman Template buka Edit Html, kemudian tambahkan dalam tag Outer Wrappernya - kode seperti tulisan yang berwarna merah. ganti juga nilai paddingnya.
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:0px;
text-align:$startSide;
font: $bodyfont;
word-wrap: break-word;
overflow: hidden;
}
Setelah itu pada bagian Html ( setelah tag <body> ) pindahkan kode ini.
<div id='outer-wrapper'><div id='wrap2'>
di bawah tag <div header-wrapper>
yaitu menjadi seperti ini.
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Big Small (Header)' type='Header'/>
</b:section>
</div>
<div id='outer-wrapper'><div id='wrap2'>
begitu juga untuk bagian penutup dari outer-wrapper ini yakni.
</div></div> <!-- end outer-wrapper -->
pindahkan di atas <div id='footer-wrapper'> yaitu menjadi seperti ini.
</div></div> <!-- end outer-wrapper -->
<div id='footer-wrapper'>
<b:section class='footer' id='footer'/>
</div>
</body>
Dengan demikian kolom header dan footer sekarang telah keluar dari bingkai Outer-Wrapper..
Setelah beres dengan pekerjaan di atas sekarang kita menambahkan gambar-gambarnya untuk kolom header, outer-wrapper dan footer.
bersambung