Ada yang lucu kemarin malam ketika saya gogling mencari alih bahasa yang tepat untuk istilah yang satu ini " Css Sprite ". Selain sedikit sekali input yang kelur membahas tentang Css Sprite di webnya indonesia, juga muncul di index pencarian ; sprite campur Es batu.. hiksss :)
Namun satu hal yang sering saya temukan, setiap kali tulisan yang membahas tentang Css sprite , hampir semua reperensinya merujuk pada artikel yang di tulis oleh Dave Shea " Css Sprites: Image Slicing Kiss of Death " di situsnya Alistpart.

View Demo
Menurut sebagian orang, Css sprite hampir mirip hasilnya dengan cara Image Map, di mana satu gambar bisa mempunyai beberapa alamat link tersendiri.
Namun kelebihan dari teknik Css sprite ini, selain simple penulisan kodenya, lebih dinamis juga cakupannya lebih kreatif. karena bukan hanya membagi-bagi satu gambar untuk beberapa link , Akan tetapi juga dapat membuat atau mengabungkan beberapa gambar icon menjadi satu gambar untuk di jadikan daftar list-image , seperti yang kita lihat di bagian kiri sidebar situsnya yahoo.

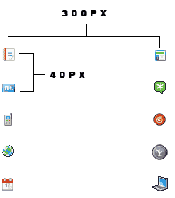
Mengabungkan beberapa icon ke dalam satu gambar
Bahkan yang lebih nyeleneh lagi, ada yang mengunakan teknik css sprite ini ke dalam background halaman page-nya.
Maksud dan kegunaan dari Css sprite ini sendiri pada intinya untuk mempersingkat loding sebuah halaman web atau blog yang banyak mengunakan gambar, dengan cara mengabungkan beberapa gambar tersebut ke dalam satu gambar. walaupun pada kenyataannya gambar yang di gabungkannya itu menjadi sangat besar. ( jika yang sering mengunakan program animasi flash pasti tahu istilah sprite , hampir setali tiga juta dengan konsep Css sprite ini.).
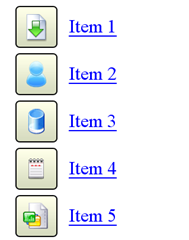
Contoh loding list Image dengan cara biasa, - yakni memasukan gambar iconnya satu persatu ke dalam list.

View Demo
( contoh saya ambil from Css trick.com )
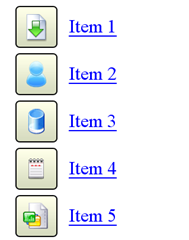
Contoh loding list image dengan mengunakan Css Sprite. ( yakni mengabungkan gambar icon-nya ke dalam satu gambar )

View Demo
( contoh saya ambil from Css trick.com )
Praktek
Mengunakan Css sprite untuk list image , perintah kode dalam css-nya sih sangat simple, yakni kita mengunakan Background-Position: x -y atau -x -y px. perintah ini untuk mengeser-geser gambar agar gambar yang muncul sesuai dengan yang kita inginkan.
Contoh yang sederhana seperti yang di gunakan oleh Yahoo. pertama mengabungkan beberapa gambar icon dengan bantuan program photoshop. jarak vertikal antara gambarnya 40px, sedangkan jarak horizontal antara gambar 300 px.

Kemudian menulis dalam css-nya, :
#menu li {
list-style:none;
font-size:12px;
padding:0px;
margin:0px;
}
#menu li a {
background:url(img/icon-04a.gif) no-repeat scroll 0pt;
display:block;
font-family: Georgia;
font-size:84%;
line-height:normal;
margin:0px;
padding:3px 0pt 13px 40px;
text-indent:-15px;
}
Sedangkan dalam Html-nya :
<ul id="menu">
/* jarak antar vertikal */
<li><a style="background-position: 0pt 0px;" href="#">List 1</a></li>
<li><a style="background-position: 0pt -40px;" href="#">List 2</a></li>
<li><a style="background-position: 0pt -160px;" href="#">List 3</a></li>
<li><a style="background-position: 0pt -120px;" href="#">List 4</a></li>
/*jarak horizontal dan vertikal */
<li><a style="background-position: -300px 0px;" href="#">List 5</a></li>
<li><a style="background-position: -300px -40px;" href="#">List 5</a></li>
<li><a style="background-position: -300px -80px;" href="#">List 5</a></li>
</ul>
hasilnya :
View Demo | View Donlot
Reperence
- CSS Sprites: What They Are, Why They're Cool, and How To Use Them
Css-Tricks.com
- CSS Sprites: How Yahoo.com and AOL.com Improve Web Performance
websiteoptimization.com
- CSS Sprites: Image Slicing’s Kiss of Death
alistapart.com.
Technorati tags:
Css Sprite
 Sesuai dengan namanya free template ini merupkana modifikasi dari minima blogspot. jadi kita tidak akan terlalu bingung dengan kode-kode yang aneh, jika kita ingin menambahkan bebarapa acsesories blog.
Sesuai dengan namanya free template ini merupkana modifikasi dari minima blogspot. jadi kita tidak akan terlalu bingung dengan kode-kode yang aneh, jika kita ingin menambahkan bebarapa acsesories blog.