So.. untuk Utak-atik template kali ini, kita akan mencoba menjiblak tampilan halaman log'in blogger ini untuk di jadikan sebuah template blog. dan mungkin juga nantinya kita pun bisa menjiblak layout web yang lainnya. kekekekek.
- Ups !!! sorry bukan sy ngajarin phishing atau menjiblak hasil karya orang lain lo. Namun menurut saya sebuah ide itu tidak berdiri tunggal atau berdiri sendiri , seperti halnya Edison menemukan lampu pijar berangkat dari melihat, menjiblak kemudian berkembang menjadi sebuah karya yang Original.
Ok deh dari pada semakin melantur tulisannya mari kita mulai menjiblak halaman log'in blogger tersebut.
Capture.
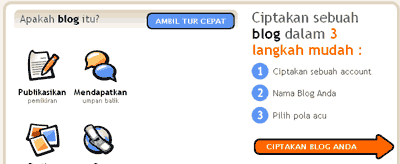
Pertama kita capture dulu halaman blogger ini, - ( jika anda sedang log'in coba logout dulu ). untuk capture-nya kita bisa mengunakan tombol Print Screen di keyboard atau bisa mengistall program capture seperti SnagIt. atau juga untuk penguna browser FireFox bisa install Add ons FireShot Atau ScreenGrab .
Photoshop.
Kemudian hasil capture-nya kita olah dan edit dalam program photoshop.
1. Setelah terbuka photoshop na. yang pertama saya pilih bagian atas ini dengan mengunakan marquee tool

kemudian saya gunakan Eyedropper tool untuk menyesuaikan warna . Setelah palet warna SetForeground Color na berubah menjadi biru seperti warna background layout blogger , kemudian gunakan Paint Bucket Tool untuk menutup bagian tersebut.
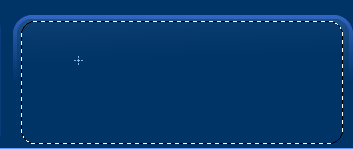
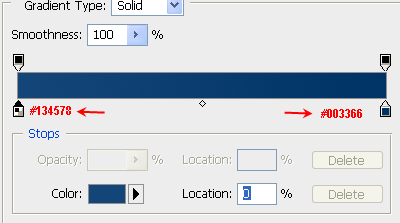
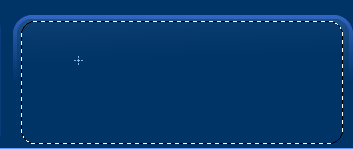
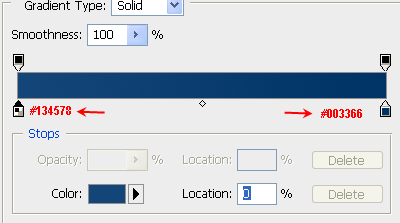
3. Buat New layer - Kemudian saya tutup juga bagian form loginya, dengan mengunakan marquee tool, dan saya beri modify smoot sample radius 10 px. setelah itu saya tutup megunakan gradient tool. warnanya #134578 dan #003366.

Hasil Penutupan.


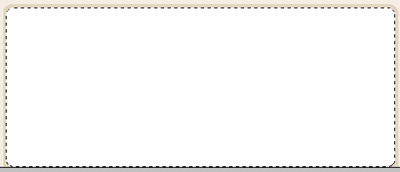
4. New layer - kemudian tutup juga untuk bagian content, beri smoot sample radius 10px. - warnanya sesuaikan dengan warna content ini.

Hasil Penutupan :

5. New Layer - kemudian masih dengan marquee tool dan smoot sample radius 10 px. buat juga gambar untuk bagian footernya.

6. hasilnya akhirnya seperti ini.

7. Gunakan sebuah Guides, kemudian potong dengan Crop tool untuk bagian-bagian
- Untuk bagiab background
- Untuk bagian header
- Untuk Bagian header dua
- Untuk bagian Navigasi .
- Untuk bagian Outer-Wrap
- Untuk bagian footer.

Image File dan Psd File
Tadinya Saya telah mengupload cara memotong-motong gambar-nya ke eazy share, cuman sayangnya anda mesti sabar menunggu.
Download screnshot video
Namun untuk file gambar yang telah saya potong-potong berikut file Psd-nya saudara bisa donlot di mediafire.
Download file Image & Psd
Coding Layout.
Sekarang buat blog baru kemudian pilih Template Minima untuk membuat layout ini.
Setelah itu buka Tab Edit Html.
/* tambahkan selector dan ganti properti yang di tandai dengan tulisan yang di pertebal atau di beri warna.
Menganti warna body background dalam variable definitions.
/* Variable definitions
====================
<Variable name="bgcolor" description="Page Background Color"
type="color" default="#fff" value="#E1D4C0">
<Variable name="textcolor" description="Text Color"
type="color" default="#333" value="#333333">
<Variable name="linkcolor" description="Link Color"
type="color" default="#58a" value="#5588aa">
/* Silahkan klik tulisan PRATINJAU untuk mengetahu perubahannya */
Tambahkan kode di bawah untuk menghilangkan Navbar Blogger karena kita tidak memerlukannya.
/* Use this with templates/template-twocol.html */
#navbar-iframe {
display : none;
height : 0;
visibility : hidden;
}
/* Silahkan klik tulisan PRATINJAU untuk mengetahu perubahannya */
Kemudian tambahkan juga di bawahnya ( bisa juga di atasnya ) kode ini.
* {
margin:0px;
padding:0px;
outline:0px;
}
Dalam file donlot ada folder image yang di sertakan, upload semua gambar tersebut ke image hosting ( photobucket, googlepages dll ). gambar yang pertama di tambahkan untuk body. file gambarnya " bg.gif "
body {
background:$bgcolor url(http://alamat gambar kamu/bg.gif) repeat-x left top;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
/* Silahkan klik tulisan PRATINJAU untuk mengetahui perubahannya */
Selanjutnya menambahkan gambar untuk bagian header-wrapper . file gambarnya " hd.gif " .
Selain itu mengubah ukuran lebar header, nilai margin dan menghilangkan border.
/* Header
-----------------------------------------------
*/
#header-wrapper {
background: url(http://alamat gambar kamu/hd.gif) no-repeat center top;
width:788px; /* mengubah ukuran lebar bagian header */
height:175px; /*dekclarasi nilai tinggi ukuran gam header */
margin:0 auto;
border:none; /* atau hilangkan saja properti ini */
}
kemudian hilangkan juga properti border di kode header ini.
#header {
margin: 0px;
border: none; /* atau hilangkan saja */
text-align: center;
color:$pagetitlecolor;
}
#header h1 {
margin:0px 5px 0;
padding:15px 20px .25em;
line-height:1.2em;
text-transform:uppercase;
letter-spacing:.2em;
font: $pagetitlefont;
}
Di akhir kode untuk header yakni.
#header img {
margin-$startSide: auto;
margin-$endSide: auto;
}
tambahkan di bawahnya kode ini.
#navigasi{
position:relative;
height:64px;
background:url(http://alamat gambar kamu/nav4.gif) no-repeat;
padding:0px 20px;
}
karena kode di atas merupakan tag Id baru, maka dalam html-nya kita perlu menambahkan tag/elemen html baru pula.
jadi cari kode di bawah dalam tag Html. dan lihat penambahan di antaranya.
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='game (Header)' type='Header'/>
</b:section>
</div>
<div id="navigasi">
</div>
<div id='content-wrapper'>
/* nantinya di antara <div id="navigasi"> ... <.div> kita bisa menambahkan tab menu, feed ajax.js dll */
Balik lagi pada kode Css. sekarang kita menambahkan gambar untuk bagian Outer-wrapper . file gambarnya " content02.gif " .
begitu juga ada perubahan untuk ukuran lebar, margin, padding dll.
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
background:url(http://alamat gambar kamu/content02.gif) repeat-y center top;
width: 788px; /* nilai lebar outer-wrapper */
margin:0 auto;
padding:0px; /* padding menjadi 0px */
text-align:$startSide;
font: $bodyfont;
}
/* Silahkan klik tulisan PRATINJAU untuk mengetahui perubahannya */
upss !!! tulisan untuk post dan sidebarnya ternyata mengikuti ukuran outer-wrapper.pada hal yang kita inginkan isi post dan sidebar mengikuti content-wrapper. Untuk itu kita perlu menambahkan selecktor Id dan properti dari content-wrapper . yaitu.
#content-wrapper {
clear: both; width: 650px;
margin: 5px auto;
padding: 0;
}
* simpan kodenya di bawah kode #outer-wrapper .
/* Sekarang silahkan kita coba klik lagi tulisan PRATINJAU untuk mengetahui perubahannya */
Kemudian menambahkan gambar untuk kolom footer. file gambarnya " footer.gif " .
/* Footer
----------------------------------------------- */
#footer {
background: #caced1 url(http://alamat gambar kamu/footer.gif) no-repeat center top;
width:788px; /* ukuran labar kolom */
height:101px; /* ukuran tinggi kolom dan gambar */
clear:both;
margin:0 auto;
padding:0px;
line-height: 1.6em;
text-transform:uppercase;
letter-spacing:.1em;
text-align: center;
}
Untuk mengatur content atau isi kolom footer ini, kita bisa menambahkan selector Id dan properti-nya seperti ini.
#footer .widget {
margin: 0px auto 0;
padding:35px 40px 0px 35px;
font-size: 12px;
text-align: center;
}
/* ini ukuran padding ie 6 */
* html #footer .widget {
padding:35px 45px 0px 35px;
}
/* Sekarang silahkan kita coba klik lagi tulisan PRATINJAU untuk mengetahui perubahannya */
* kolom footer ini hanya bisa untuk satu widget yang tidak terlalu tinggi. contohnya bisa di lihat pada halaman footer log'in blogger .
Seperti kita lihat dalam layout blogger pada bagian headernya ada form untuk log'in.

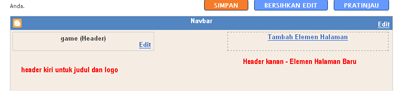
Untuk itu bagusnya kita belah bagian header menjadi dua kolom. kolom pertama posisinya di kiri untuk logo atau judul blog dan kolom ke dua posisinya di kanan, untuk penambahan elemen kotak search, subcriber dari feedburner dll.
jadi yang kita lakukan sekarang kosentrasi pada Css bagian header . untuk itu ganti kode Css header di bawah ini .
#header {
margin: 0px;
border: none; /* atau hilangkan saja */
text-align: center;
color:$pagetitlecolor;
}
menjadi seperti ini.
#header {
width:300px;
float:left;
margin: 5px;
text-align: center;
color:$pagetitlecolor;
}
kemudian di bawahnya tambahkan selector Id dan properti untuk header kolom kanan. gambar filenya " log.jpg ".
#header-right {
background: url(http://alamat gambar kamu/log.jpg) no-repeat top center;
width: 350px;
float: right;
color: #FFF;
margin-top: 25px;
margin-right:25px;
padding:0 5px;
line-height:1.4em;
font-weight:bold;
}
#header-right .widget-content {
margin-top: 20px;
margin-right: 20px;
margin-bottom: 5px;
margin-left: 20px;
}
Setelah itu loncat pada Html bagian header. kemudian tambahkan kode seperti berikut ini.
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='game (Header)' type='Header'/>
</b:section>
<b:section class='header' id='header-right' showaddelement='yes'/>
</div>
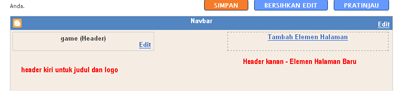
* Jika kita klik Pratinjau, tidak ada perubahan apapun. Namun jika kita Klik Simpan Perubahan kemudian menambahkan sebuah widget baru maka akan telihat penambahan untuk header kolom kanan ini.

seperti ilustrasi gambar di bawah ( saya menambahkan widget subcriber dari feedburber).

Namun sayangnya penambahan header ini, jika kita melihat tampilanya pada Internet Explorer 6 , tata letaknya akan terlihat kacau. untuk mengakalinya , kita tambahkan sebuah hack kode di antara tag ]]></b:skin> dan tag penutup kode </head>. seperti ini
]]></b:skin>
<!--[if IE 6]>
<style type="text/css">
#header-right{
margin-right: 12px;
margin-top:25px;
}
</style>
<![endif]-->
</head>
Yang terakhir. karena adanya class elemen yang di tata melayang ke kanan dan ke kiri ( float: left dan float:right ). maka perlu di tambahkan sebuah deklarasi pembatas yakni Clear:both.
secara general deklarasinya seperti ini.
/* alignment classes */
.float-left { float: left; }
.float-right { float: right; }
/* display and additional classes */
.clear { clear: both; }
/* untuk memgetahui dan mempelajari tentang float, kita bisa lihat di
Bagusnya simpan di akhir kode Css (di bawah kode #footter ).
Penutup
Jika anda mempunyai trick dan informasi yang lebih mendetail lagi tentang desain layout web or blog , dengan senang hati saya menerima masukan dan sarannya.. yup all for indonesia ..... wassalam.